※ この記事にはアフィリエイトリンクが含まれます
CSVは、データのやり取りやエクスポートでよく使われるシンプルなファイル形式です。例えば、管理画面でユーザー情報をエクスポートしたり、分析ツールにデータを渡したりする際に利用されることが多いでしょう。
Laravelでは、このCSV出力機能をシンプルかつ効率的に実装できます。わざわざ複雑なロジックを組む必要はありません。Laravelが提供する機能や、便利なパッケージを活用することで、誰でもすぐに作業を始められます。
この記事では、LaravelでCSVファイルを出力する基本的な手順から、動的なデータの出力方法、文字化け対策までを丁寧に解説します。
これを読めば、LaravelでのCSV出力に関する理解が深まり、実際に動くコードをすぐに作れるようになります!ぜひ一緒に進めていきましょう。
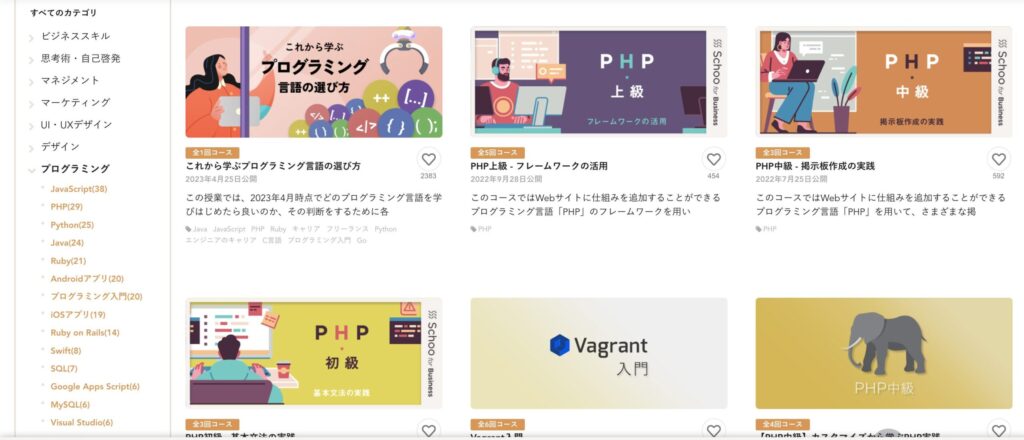
Laravel(PHP)を基礎からしっかり学びたい方には、【Schoo(スクー)】のオンライン講座もおすすめです。実務経験のある講師が基礎から丁寧に解説してくれるので、「文法はなんとなく分かるけど使いこなせない…」という方にもピッタリですよ。

CSV出力の基本実装
まずは、シンプルな固定データを使ったCSV出力の例を紹介します。以下の手順で実装してみましょう。
コントローラを作成
CSV出力用のコントローラを作成します。以下のコマンドを実行してください。
php artisan make:controller ExportController作成された ExportController.php に、以下のコードを追加します。
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class ExportController extends Controller
{
public function export()
{
// サンプルデータ
$data = [
['ID', 'Name', 'Email'],
[1, 'John Doe', 'john@example.com'],
[2, 'Jane Doe', 'jane@example.com'],
];
// CSVデータを生成
$csvContent = fopen('php://output', 'w');
foreach ($data as $row) {
fputcsv($csvContent, $row);
}
fclose($csvContent);
// CSVファイルをダウンロード
return response()->streamDownload(function () use ($csvContent) {
echo $csvContent;
}, 'sample.csv', ['Content-Type' => 'text/csv']);
}
}このコードでは、 fputcsv 関数を使用してデータをCSV形式に変換し、streamDownload メソッドでユーザーにダウンロードさせています。
コントローラの作成方法はこちらで詳しく解説しています。

ルートを設定する
次に、ルートを追加して、このエクスポート機能をWeb上でアクセスできるようにします。routes/web.php に以下を記述してください。
use App\Http\Controllers\ExportController;
Route::get('/export', [ExportController::class, 'export']);これで、/export にアクセスすることでCSVファイルをダウンロードできるようになります。
データベースから動的にデータを取得する方法
静的なデータではなく、データベースに保存されたユーザー情報をCSVに出力する方法を紹介します。
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\User;
class ExportController extends Controller
{
public function export()
{
// データベースからユーザー情報を取得
$users = User::all(['id', 'name', 'email'])->toArray();
// CSVデータを生成
$csvContent = fopen('php://output', 'w');
fputcsv($csvContent, ['ID', 'Name', 'Email']); // ヘッダー行
foreach ($users as $user) {
fputcsv($csvContent, $user);
}
fclose($csvContent);
// CSVファイルをダウンロード
return response()->streamDownload(function () use ($csvContent) {
echo $csvContent;
}, 'users.csv', ['Content-Type' => 'text/csv']);
}
}このコードで、User モデルを使用してデータベースから情報を取得し、CSV形式で出力します。データが動的に取得されるため、常に最新の情報をエクスポートできます。
上記コードのポイントをピックアップして解説します。
Eloquent ORMの使用User::all(['id', 'name', 'email'])で、特定のカラム(id, name, email)だけを取得しています。これにより、必要な情報だけを効率的に抽出可能です。
ヘッダー行の追加
ヘッダー行(例: ['ID', 'Name', 'Email'])を最初に記述することで、エクスポートされたCSVが分かりやすくなります。
ループで行データを処理fputcsvを使って、1行ずつデータをCSV形式に変換しています。この方法は大量データにも適しています。
エンコーディングを変更する
CSVファイルに日本語を含む場合、文字化けを防ぐためにエンコーディングをUTF-8からShift-JISに変換する必要があります。
use Illuminate\Support\Facades\Response;
public function export()
{
$users = User::all(['id', 'name', 'email'])->toArray();
$csvContent = fopen('php://temp', 'r+'); // 一時的なストリーム
fputcsv($csvContent, ['ID', '名前', 'メールアドレス']); // 日本語のヘッダー
foreach ($users as $user) {
fputcsv($csvContent, $user);
}
rewind($csvContent); // ストリームのポインタを先頭に戻す
// UTF-8からShift-JISへ変換
$csvData = stream_get_contents($csvContent);
$sjisData = mb_convert_encoding($csvData, 'SJIS-win', 'UTF-8');
fclose($csvContent);
// CSVファイルをダウンロード
return Response::make($sjisData, 200, [
'Content-Type' => 'text/csv',
'Content-Disposition' => 'attachment; filename="users.csv"',
]);
}mb_convert_encodingを使うことで、日本語を正しく扱えるようになります。これで、Windows環境でも文字化けしないCSVファイルを提供できます。
まとめ
この記事では、Laravelを使ってCSVファイルを出力する方法について解説しました。LaravelでCSV出力を実装することで、ユーザーやクライアントにとって便利で使いやすいシステムを構築することができます。この記事を参考に、自分のプロジェクトで応用してみてください!
Laravel(PHP)の理解をさらに深めたいと感じた方は、【Schoo(スクー)】の動画講座を活用してみるのも一つの手です。無料で受講できる入門講座もあり、独学にプラスすることで理解がぐっと深まります。


PHPだけでも20講座以上あります!
私がLaravel学習でお世話になった教材
Laravelを学ぶにあたって、私自身が特に参考にした書籍をご紹介します。どれも初学者にもやさしく、理解を深めるのに役立ったものばかりです。
PHPフレームワークLaravel入門 第2版
Laravelの思想から実装パターンまで丁寧に解説されており、「なんとなく使っていた」部分が腑に落ちた一冊です。
PHPフレームワーク Laravel実践開発
実際の現場に即したテクニックや設計の考え方が学べます。「次のステップに進みたい」と感じたときにぴったりでした。








コメント