※ この記事にはアフィリエイトリンクが含まれます
Webアプリケーションを開発していると、ユーザーから提供されたExcelファイルのデータをシステムに取り込むケースがよくあります。たとえば、会員情報の一括登録や、商品リストの更新など、手作業では手間のかかる処理をExcelファイルを通じて効率化できると便利ですよね。
本記事では、LaravelでExcelファイルを使ってデータをインポート(取り込み)する方法について、初心者の方でも実装できるようにステップごとに解説していきます。
この記事を読むことで、以下のようなことができるようになります。
「Laravel Excelファイル インポート」というキーワードで調べている方にとって、実用的で役立つ内容を目指しますので、ぜひ最後までご覧ください!
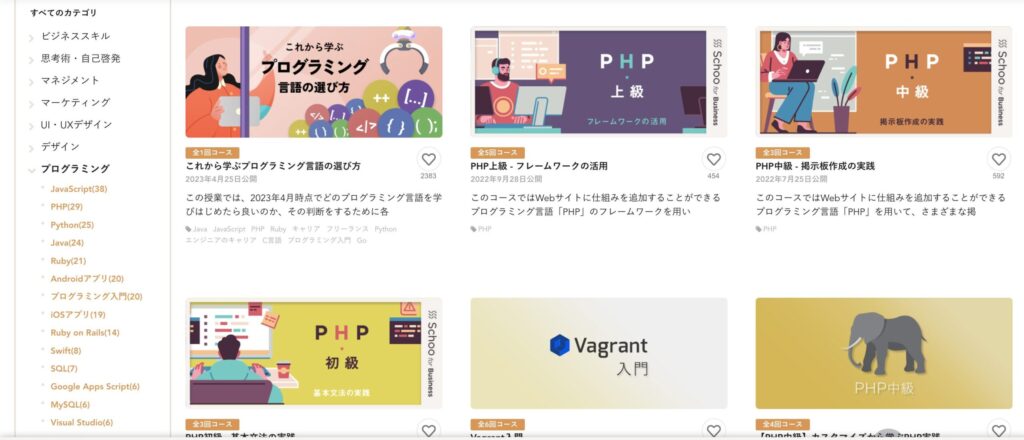
Laravel(PHP)を基礎からしっかり学びたい方には、【Schoo(スクー)】のオンライン講座もおすすめです。実務経験のある講師が基礎から丁寧に解説してくれるので、「文法はなんとなく分かるけど使いこなせない…」という方にもピッタリですよ。

環境構築とパッケージインストール
まずは、LaravelでExcelファイルのインポート機能を実現するために必要な環境を整えていきましょう。
使用環境について
この記事では以下の環境を想定しています。
- PHP 8.x
- Laravel 10.x
- Composer が利用可能な環境
Laravelの基本的なセットアップが完了している状態を前提としています。
Laravel-Excelのインストール
Excelファイルの読み書きを可能にする便利なパッケージが、Laravel-Excel(maatwebsite/excel)です。以下のコマンドでインストールできます。
composer require maatwebsite/excelインストールが完了したら、vendor/maatwebsite/excel以下に関連ファイルが追加されていることを確認してみましょう。
インポート用のファイルとテーブル準備
次に、実際にExcelファイルからデータを取り込むために、サンプルのExcelファイルと、それに対応するデータベースのテーブルを用意していきます。
サンプルのExcelファイル
今回は、以下のようなユーザー情報を持つExcelファイルをインポートする例を扱います。
| name | age | |
|---|---|---|
| 田中 太郎 | tanaka@example.com | 30 |
| 鈴木 花子 | suzuki@example.com | 25 |
ファイル形式は .xlsx とし、1行目には必ずカラム名(ヘッダー)を記載してください。Laravel-Excelはこのヘッダー行をもとに、どの列がどのデータなのかを判別します。
対応するテーブルの作成
このExcelファイルに対応する users テーブルをマイグレーションで作成します。以下のようなコマンドでマイグレーションファイルを生成できます。
php artisan make:migration create_users_table --create=users続いて、マイグレーションファイルの中身を以下のように編集します。
public function up(): void
{
Schema::create('users', function (Blueprint $table) {
$table->id();
$table->string('name');
$table->string('email')->unique();
$table->integer('age');
$table->timestamps();
});
}編集が完了したら、マイグレーションを実行してテーブルを作成します。
php artisan migrateこれで、Excelファイルに含まれるデータを保存する準備が整いました。
インポート処理の実装
Excelファイルの取り込み処理は、Laravel-Excelの「Importクラス」を使って実装します。まずはインポートクラスを生成し、データを読み取るロジックを作成していきましょう。
インポートクラスの作成
以下のコマンドで、UsersImport という名前のインポートクラスを作成します。
php artisan make:import UsersImport --model=Userこのコマンドを実行すると、app/Imports/UsersImport.php にクラスが生成されます。
インポートクラスの内容
生成された UsersImport クラスを以下のように編集します。
namespace App\Imports;
use App\Models\User;
use Maatwebsite\Excel\Concerns\ToModel;
use Maatwebsite\Excel\Concerns\WithHeadingRow;
class UsersImport implements ToModel, WithHeadingRow
{
public function model(array $row)
{
return new User([
'name' => $row['name'],
'email' => $row['email'],
'age' => $row['age'],
]);
}
}ToModel:1行ずつモデルに変換して保存します。WithHeadingRow:1行目をカラム名として扱い、配列のキーとして利用します。
これで、Excelファイルから読み取ったデータを users テーブルに登録できるインポートクラスが完成しました。
ルーティングとコントローラの作成
インポート処理の準備が整ったので、次はアップロードフォームを作成し、Excelファイルを受け取って取り込むコントローラーの処理を実装していきます。
ルートの定義
まずは、Excelファイルのアップロード画面と、取り込み処理用のルートを routes/web.php に追加します。
use App\Http\Controllers\UserImportController;
Route::get('/import', [UserImportController::class, 'showForm']);
Route::post('/import', [UserImportController::class, 'import'])->name('import.users');コントローラの作成
続いて、インポート処理を担当する UserImportController を作成します。
php artisan make:controller UserImportController作成されたコントローラーに、以下のような処理を記述します。
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Imports\UsersImport;
use Maatwebsite\Excel\Facades\Excel;
class UserImportController extends Controller
{
public function showForm()
{
return view('import-form');
}
public function import(Request $request)
{
$request->validate([
'file' => 'required|file|mimes:xlsx,csv,ods',
]);
Excel::import(new UsersImport, $request->file('file'));
return redirect('/import')->with('success', 'ユーザー情報をインポートしました。');
}
}アップロード用のフォーム作成
最後に、resources/views/import-form.blade.php を作成し、アップロードフォームを用意します。
<!-- resources/views/import-form.blade.php -->
<!DOCTYPE html>
<html>
<head>
<title>Excelファイル インポート</title>
</head>
<body>
<h1>Excelファイルからユーザーをインポート</h1>
@if(session('success'))
<p style="color: green">{{ session('success') }}</p>
@endif
<form action="{{ route('import.users') }}" method="POST" enctype="multipart/form-data">
@csrf
<input type="file" name="file" required>
<button type="submit">インポート</button>
</form>
</body>
</html>この画面からExcelファイルをアップロードし、「インポート」ボタンをクリックすると、Laravel-Excelを通じてデータベースに取り込まれます。
バリデーションとエラーハンドリング
Excelファイルを安全かつ正確に取り込むためには、ファイルの形式や中身のバリデーション、インポート中のエラーハンドリングが重要です。ここでは、その基本的な方法を解説します。
ファイルアップロード時のバリデーション
ファイルの種類や存在チェックは、コントローラー側で簡単に行うことができます。以下のように、import() メソッド内で validate() を使いましょう。
$request->validate([
'file' => 'required|file|mimes:xlsx,csv,ods|max:2048',
]);required:ファイルの必須チェックfile:アップロードされたものがファイルであることを確認mimes:許可する拡張子(ExcelやCSVなど)max:ファイルサイズ(KB単位)
データ取り込み中のエラー処理
Laravel-Excelでは、インポート時の例外を try-catch でハンドリングすることができます。
try {
Excel::import(new UsersImport, $request->file('file'));
return redirect('/import')->with('success', 'ユーザー情報をインポートしました。');
} catch (\Maatwebsite\Excel\Validators\ValidationException $e) {
$failures = $e->failures();
foreach ($failures as $failure) {
// エラー内容をログに記録したり、表示したりできます
logger()->error('Row '.$failure->row().' failed: '.implode(', ', $failure->errors()));
}
return redirect('/import')->with('error', 'インポート中にエラーが発生しました。ファイル内容を確認してください。');
}Importクラス内でのバリデーション
さらに、Import クラス自体にバリデーションルールを定義することも可能です。以下のように WithValidation インターフェースを追加し、rules() メソッドを定義します。
use Maatwebsite\Excel\Concerns\WithValidation;
class UsersImport implements ToModel, WithHeadingRow, WithValidation
{
public function model(array $row)
{
return new User([
'name' => $row['name'],
'email' => $row['email'],
'age' => $row['age'],
]);
}
public function rules(): array
{
return [
'*.name' => ['required', 'string'],
'*.email' => ['required', 'email'],
'*.age' => ['required', 'integer', 'min:0'],
];
}
}このようにしておくことで、Excelファイルの中身の形式や値も検証することができ、安全性が高まります。
まとめ
今回は、LaravelでExcelファイルを使ってデータをインポート(取り込み)する方法をステップごとに解説しました。
以下が記事のポイントです。
Excelファイルを使った一括登録や更新は、業務アプリケーションでは非常にニーズの高い機能です。今回ご紹介した方法をベースに、自身のプロジェクトに応じたカスタマイズもぜひ試してみてください。
Laravel(PHP)の理解をさらに深めたいと感じた方は、【Schoo(スクー)】の動画講座を活用してみるのも一つの手です。無料で受講できる入門講座もあり、独学にプラスすることで理解がぐっと深まります。

PHPだけでも20講座以上あります!
私がLaravel学習でお世話になった教材
Laravelを学ぶにあたって、私自身が特に参考にした書籍をご紹介します。どれも初学者にもやさしく、理解を深めるのに役立ったものばかりです。
PHPフレームワークLaravel入門 第2版
Laravelの思想から実装パターンまで丁寧に解説されており、「なんとなく使っていた」部分が腑に落ちた一冊です。
PHPフレームワーク Laravel実践開発
実際の現場に即したテクニックや設計の考え方が学べます。「次のステップに進みたい」と感じたときにぴったりでした。








コメント